ImageZeroPadding
The ImageZeroPadding node is used to zero-fill a 2D image. That is, first create a basic image with the length and width specified by the parameters and the gray value is all 0, and then “stick” the input graph in the basic graph and output according to the starting coordinates specified by the parameters.
The node is often used to ImageCrop after the size of the recovery.
Node parameter
ImgWidthOffset:Image zero fills the column coordinates of the starting point.ImgHeightOffset:Image zero fills the starting line coordinates.ImgWidth:The width of the target resulting image after image zero filling.ImgHeight:The height of the target resulting image after image zero filling.image:Sets the visual properties of an image in a 2D view. Open image visualization.
Open image visualization. Turn off image visualization.
Turn off image visualization.
image_list:Sets the visual properties of the image list in 2D view. The property value description is consistent withimage.
Data signal input and output
Input:
Note:Select one of the data signals to input according to the requirements.
image:Data type:Image
Input content:Image processing to be zero filled
image_list:Data type:ImageList
Input content:List of images to be processed with zero fill
Output:
image:Data type:Image
Output content:Zero-fill image after processing
image_list:Data type:ImageList
Output content:List of images after zero padding processing
Functional Demo
The ImageZeroPadding node was used to zero-fill the cut 2D image, create a base image with 1918*1076 and all gray values of 0 according to the original size of the image, and “paste” the cut image in the original position.
Image cutting part of the reference ImageCrop function demonstration part of the node.
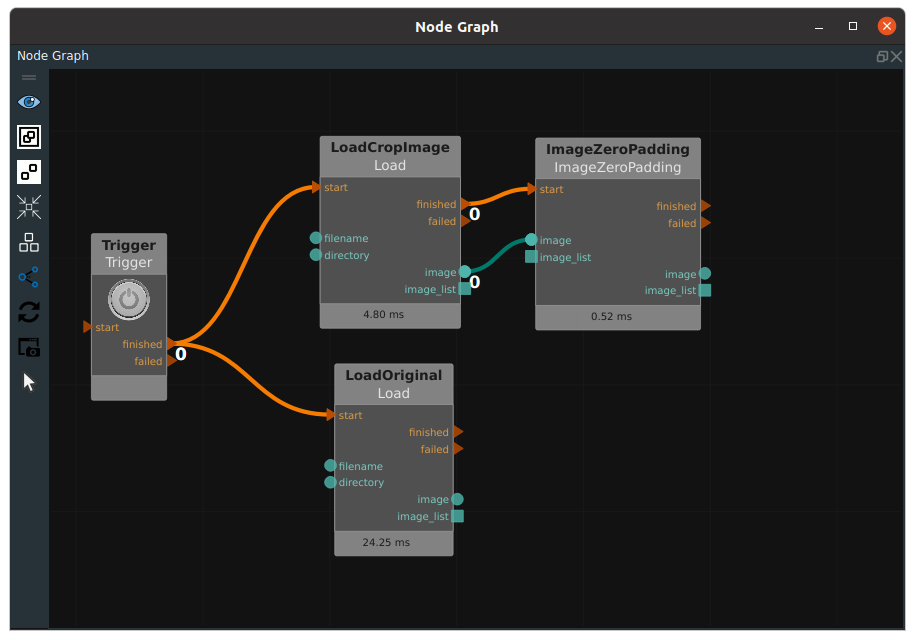
Step 1: node preparation
Add Trigger, Load, ImageZeroPadding nodes to the node graph.
Step 2: Set the node parameters
Set the Load node parameters:
node_name → LoadCropImage
type → Image
filename →
 → Select the cut file name ( example_data/images/banana.png )
→ Select the cut file name ( example_data/images/banana.png )image →

Set the Load_1 node parameters:
node_name → ImageOriginal
type → Image
filename →
 → Select the image file name before cutting ( example_data/images/image.png )
→ Select the image file name before cutting ( example_data/images/image.png )image →

Set the ImageZeroPadding node parameter:
ImgWidthOffset → 0
ImgHeightOffset → 0
ImgWidth → 1918
ImgHeight → 1076
image →

Step 3: Connect node

Step 4: Run
Click the Run button of RVS to Trigger the trigger node.
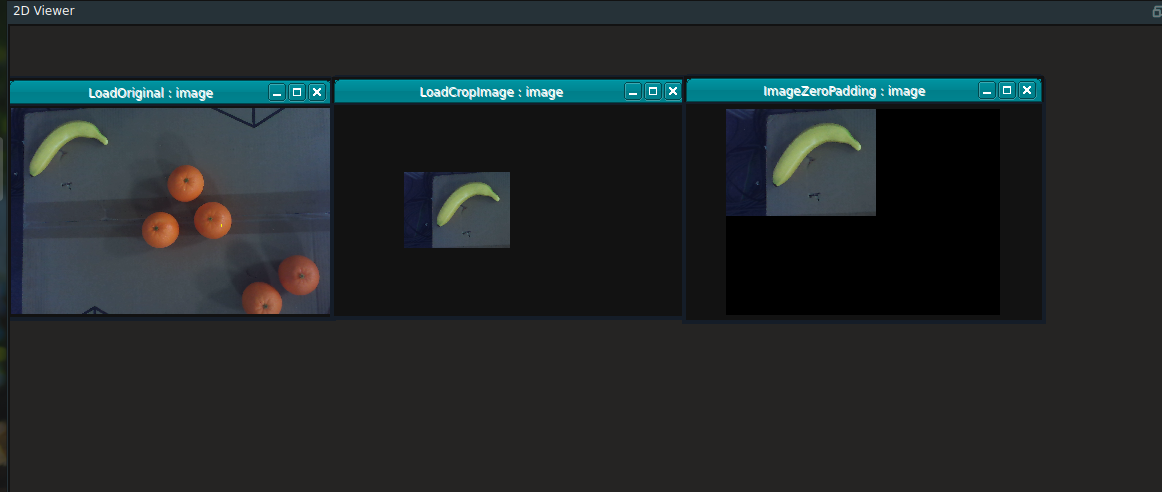
Running result
The result of the Load node and the ImageZeroPadding node is shown in the 2D view as shown in the following figure. The base image size of the output of the ImageZeroPadding node: 1918*1076, the “paste” part of the graph starts at the origin.