设计应用
基于已有的工程,在设计页面中绘制简单易用的交互界面。
进入设计页面
进入 Vision++ 软件主界面。
加载本地工程或新建工程。
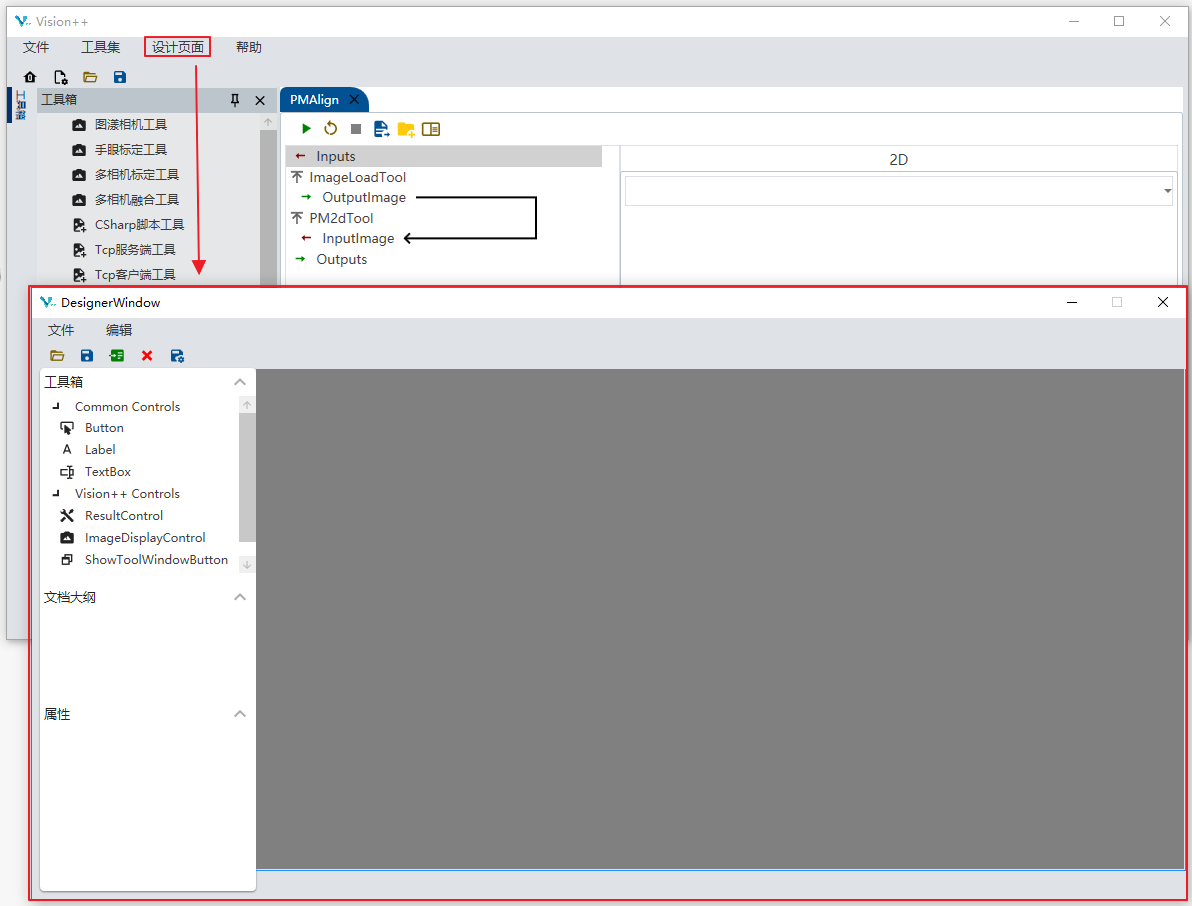
点击主界面的“设计页面”,进入 DesignerWindow 页面。

编辑控件
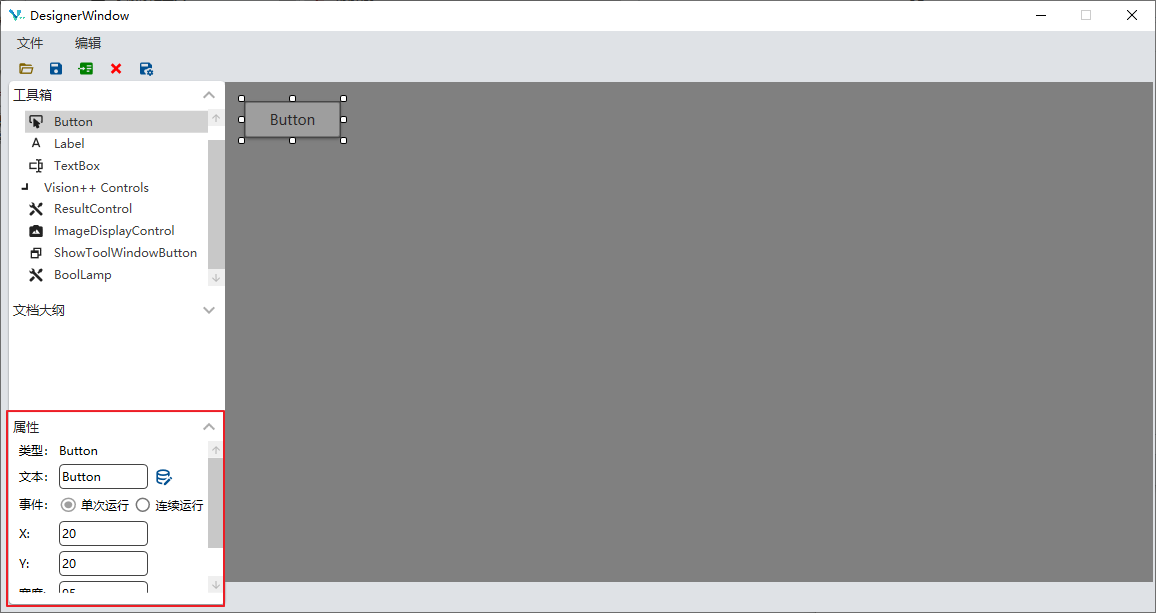
在“工具箱”区域中双击或拖拽控件,添加至绘制区域。
在绘制区域选中控件,并在“属性”区域设置其属性。

文本:设置控件的显示文本。
 :点击该按钮,在弹出的窗口中选择与该控件绑定的内容,如某工具或某工具的终端。
:点击该按钮,在弹出的窗口中选择与该控件绑定的内容,如某工具或某工具的终端。 :解除绑定。
:解除绑定。事件:运行方式,Button 控件特有。预览设计页面时,点击 Button 控件,单次运行或连续运行整个工程。
X/Y/宽度/高度:设置控件大小。也可在绘制区域手动拖动位置并改变其大小。
可选: 删除控件。
删除单个控件:在绘制区域中选中控件,并点击菜单栏中的
 ,或按 Delete 键,或点击“编辑” > “删除”。
,或按 Delete 键,或点击“编辑” > “删除”。删除多个控件:按住 Ctrl 键,在绘制区域中选中多个控件,并点击菜单栏中的
 ,或按 Delete 键,或点击“编辑” > “删除”。
,或按 Delete 键,或点击“编辑” > “删除”。
控件说明
控件类型 |
名称 |
绑定对象 |
预览效果 |
|---|---|---|---|
Button |
按钮 |
默认绑定工程的运行按钮 |
预览设计页面时,点击该按钮,可运行整个工程。 |
Label |
标签 |
—— |
预览设计页面时,该标签显示其文本内容。 |
TextBox |
文本框 |
输入输出终端 |
预览设计页面时,该文本框会显示终端传输的文本信息。 |
BoolLamp |
布尔灯 |
数据类型是 Boolean 的输入输出终端 |
预览设计页面时,该布尔灯会根据终端值变换颜色,True 是绿色,False 是红色。 |
ResultControl |
结果框 |
工具 |
预览设计页面时,该结果框会显示工具的图像显示区结果图。 |
ImageDisplayControl |
2D 图像显示窗口 |
数据类型是 VisionImage 的输入输出终端 |
预览设计页面时,该窗口会显示终端传输的图像。 |
PointCloudDisplayControl |
3D 点云显示窗口 |
数据类型是 PointCloud 的输入输出终端 |
预览设计页面时,该窗口会显示终端传输的点云。 |
ShowToolWindowButton |
工具窗口显示按钮 |
工具 |
预览设计页面时,点击该按钮,可进入工具设置页面。 |
预览
在绘图区域完成设计后,点击![]() 或点击菜单栏“编辑” > “预览”,在 Preview 页面预览设计,预览页面便是交互界面的最终呈现效果。
或点击菜单栏“编辑” > “预览”,在 Preview 页面预览设计,预览页面便是交互界面的最终呈现效果。
保存
点击![]() ,可保存设计至设计文件 XXX.visiondesign。
,可保存设计至设计文件 XXX.visiondesign。
若预览的过程中,通过 ShowToolWindowButton 进入某工具的设置页面修改了参数,需点击![]() ,保存工程。
,保存工程。
导入设计页面
Vision++ 支持导入设计页面,点击![]() ,可导入本地保存的设计文件 XXX.visiondesign。
,可导入本地保存的设计文件 XXX.visiondesign。