ImageZeroPadding 图像零位补丁
ImageZeroPadding 算子用于对2D图像进行零填充处理。即首先创建一个根据参数指定长宽并且灰度值全为 0 的基础图像,然后根据参数指定的起点坐标,将输入图“贴”在该基础图中并输出。
该算子常用于 ImageCrop之后的尺寸恢复。
ImageZeroPadding 算子介绍视频
算子参数
图像宽度补偿/ImgWidthOffset:图像零填充起点的列坐标。图像高度补偿/ImgHeightOffset:图像零填充起点的行坐标。图像宽度/ImgWidth:图像零填充后的目标结果图像的宽度。图像高度/ImgHeight:图像零填充后的目标结果图像的高度。图像/image:设置图像在 2D 视图中的可视化属性。 打开图像可视化。
打开图像可视化。 关闭图像可视化。
关闭图像可视化。
图像列表/image_list:设置图像列表在 2D 视图中的可视化属性。属性值描述与图像一致。
数据信号输入输出
输入:
备注
根据需求选择其中一种数据信号输入即可。
图像:数据类型:Image
输入内容:待零填充处理图像
图像列表:数据类型:ImageList
输入内容:待零填充处理图像列表
输出:
图像:数据类型:Image
输出内容:零填充处理后图像
图像列表:数据类型:ImageList
输出内容:零填充处理后图像列表
功能演示
使用 ImageZeroPadding 算子对切割后的 2D 图像进行零填充处理,根据图像原尺寸创建一个 1918*1076 且灰度值全为 0 的基础图像,并将切割后的图像“贴”在原始的位置。
图像切割部分参考 ImageCrop算子的功能演示部分。
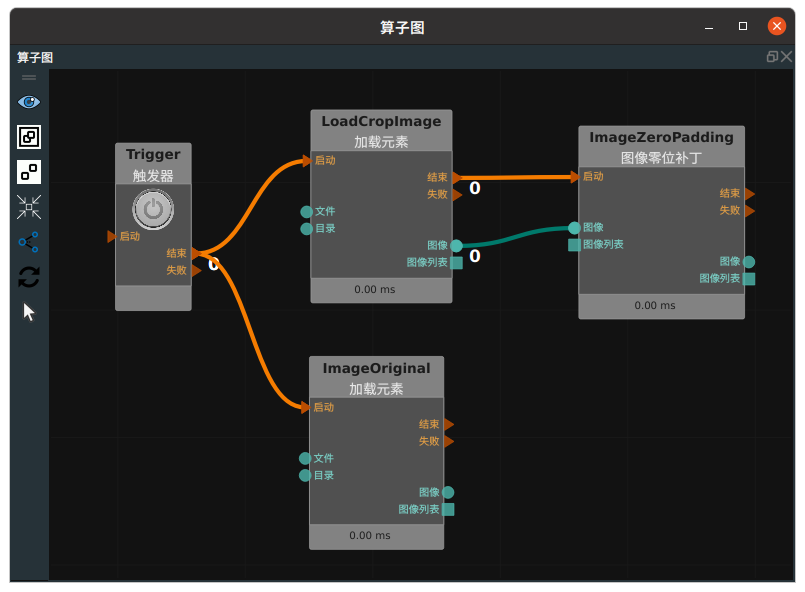
步骤1:算子准备
添加 Trigger、Load、ImageZeroPadding 算子至算子图。
步骤2:设置算子参数
设置 Load 算子参数:
算子名称 → LoadCropImage
类型 → 图像
文件 →
 → 选择切割后文件名 ( example_data/images/banana.png )
→ 选择切割后文件名 ( example_data/images/banana.png )图像 →

设置Load_1算子参数:
算子名称 → ImageOriginal
类型 → 图像
文件 →
 → 选择切割前图像文件名 ( example_data/images/image.png )
→ 选择切割前图像文件名 ( example_data/images/image.png )图像 →

设置 ImageZeroPadding 算子参数:
图像宽度补偿 → 0
图像高度补偿 → 0
图像宽度 → 1918
图像高度 → 1076
图像 →

步骤3:连接算子

步骤4:运行
点击 RVS 的运行按钮,触发 Trigger 算子。
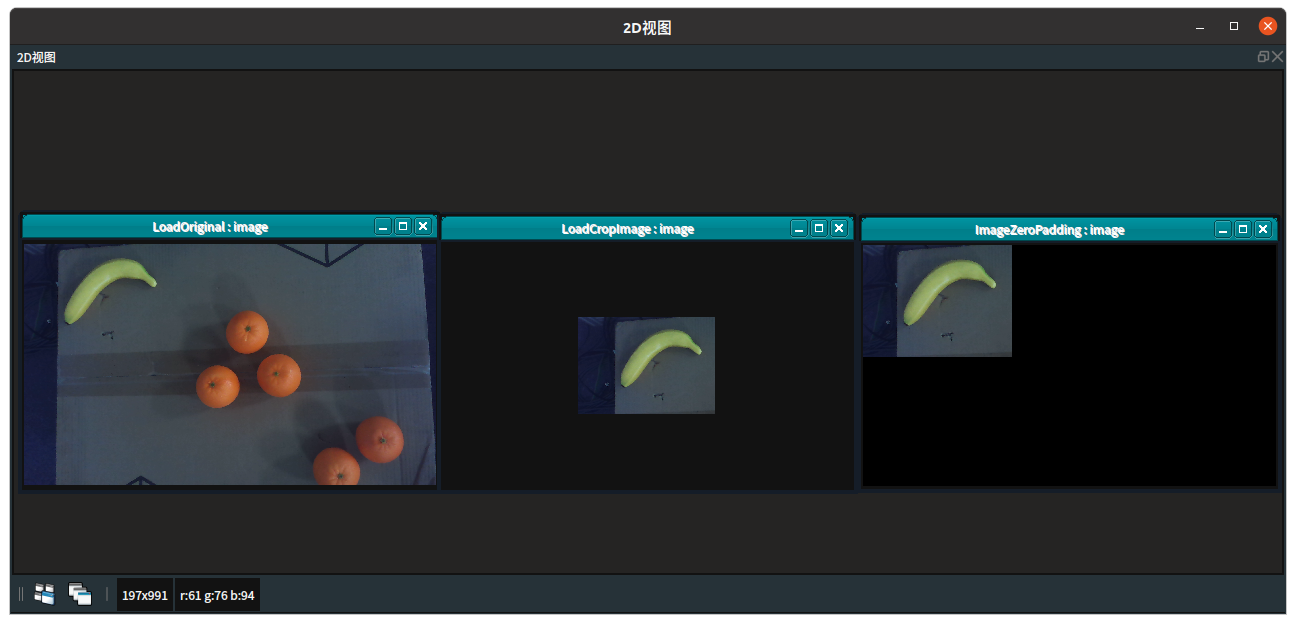
运行结果
如下图所示,2D 视图中显示 Load 算子和 ImageZeroPadding 算子的结果。ImageZeroPadding 算子的输出的基础图像尺寸:1918*1076,“贴”图的部分从原点开始。