CropboxSegment 立方体切割
CropboxSegment 算子用于点云切割,在算子面板中根据立方体区域对点云进行切割。
算子参数
点云/cloud:设置切割后点云在 3D 视图中的可视化属性。 打开切割后点云可视化。
打开切割后点云可视化。 关闭切割后点云可视化。
关闭切割后点云可视化。 设置 3D 视图中点云的颜色。取值范围:[-2,360] 。默认值:-1 。
设置 3D 视图中点云的颜色。取值范围:[-2,360] 。默认值:-1 。 设置点云中点的尺寸。取值范围:[1,50] 。默认值:1 。
设置点云中点的尺寸。取值范围:[1,50] 。默认值:1 。
点云列表/cloud_list:设置切割后点云列表在 3D 视图中的的可视化属性。值描述与点云一致。
数据信号输入输出
输入:
点云:数据类型:PointCloud
输入内容:点云数据
点云列表:数据类型:PointCloudList
输入内容:点云列表数据
输出:
点云:数据类型:PointCloud
输出内容:切割后点云数据
点云列表:数据类型:PointCloudList
输出内容:切割后点云列表数据
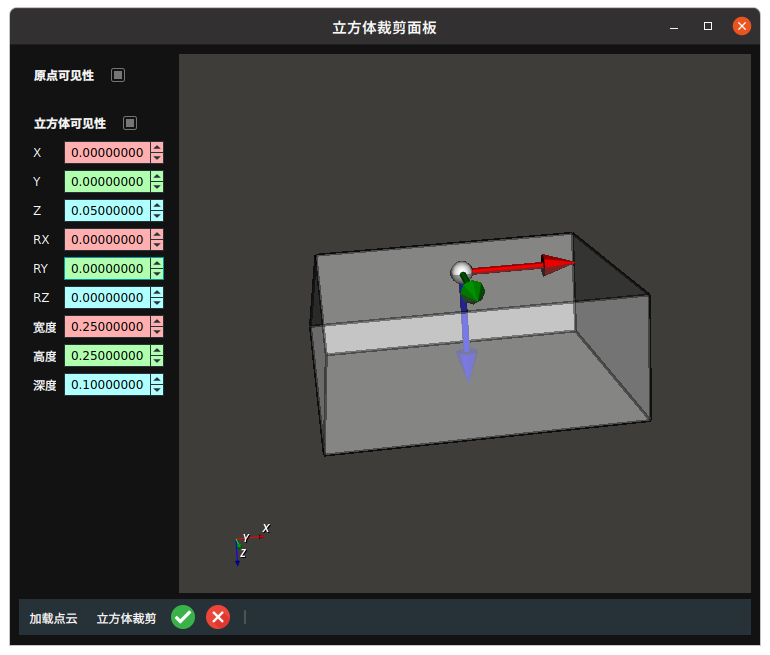
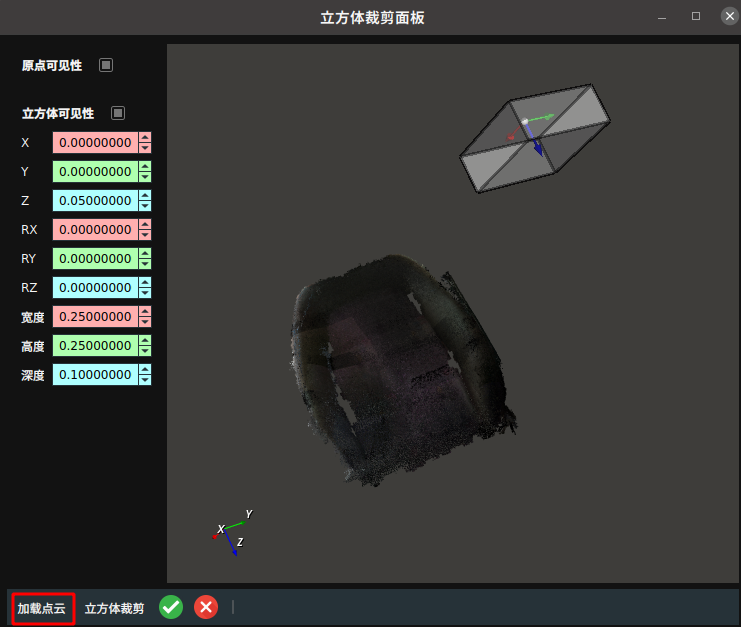
立方体裁剪面板
右击CropboxSegment算子,选择算子面板即可弹出立方体裁剪面板。

原点可见性:设置是否在视图中显示原点坐标。立方体可见性:设置是否在视图中显示原点坐标。X/Y/Z/RX/RY/RZ/高度/宽度/深度:调整立方体的位置和大小。加载点云:加载点云数据。立方体裁剪:点击裁剪按钮以执行裁剪操作。 :应用参数或执行裁剪操作。
:应用参数或执行裁剪操作。 :重置参数或取消裁剪操作。
:重置参数或取消裁剪操作。
功能演示
使用 CropboxSegment 算子切割加载点云。
步骤1:算子准备
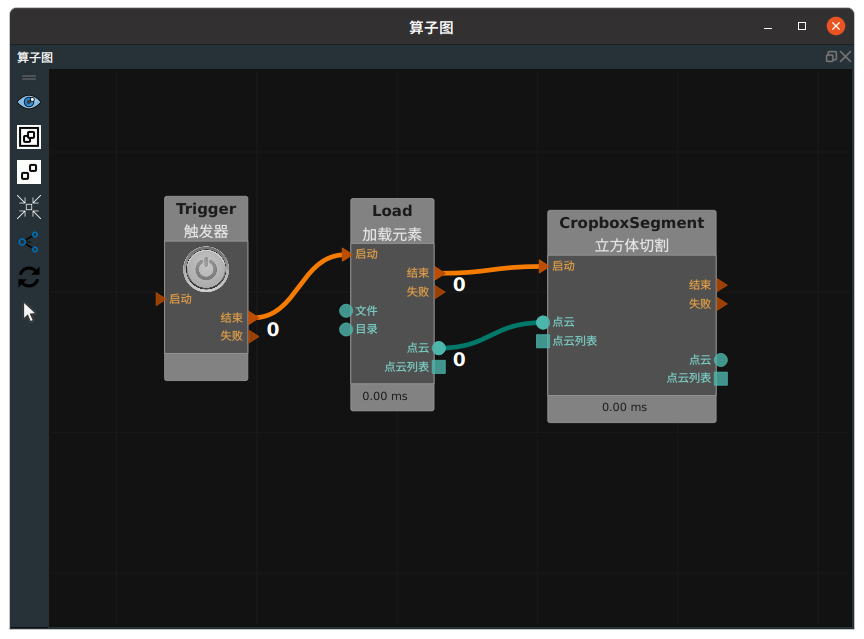
添加 Trigger 、Load 、CropboxSegment 算子至算子图。
步骤2:设置算子参数
设置 Load 算子参数:
类型 → 点云
文件 →
 → 选择点云文件名( example_data/pointcloud/back.pcd )
→ 选择点云文件名( example_data/pointcloud/back.pcd )点云 →
 可视 →
可视 →  -2
-2
设置 CropboxSegment 算子参数:点云 →
 可视
可视
步骤3:连接算子

步骤4:运行
点击 RVS 运行按钮,触发 Trigger 算子。
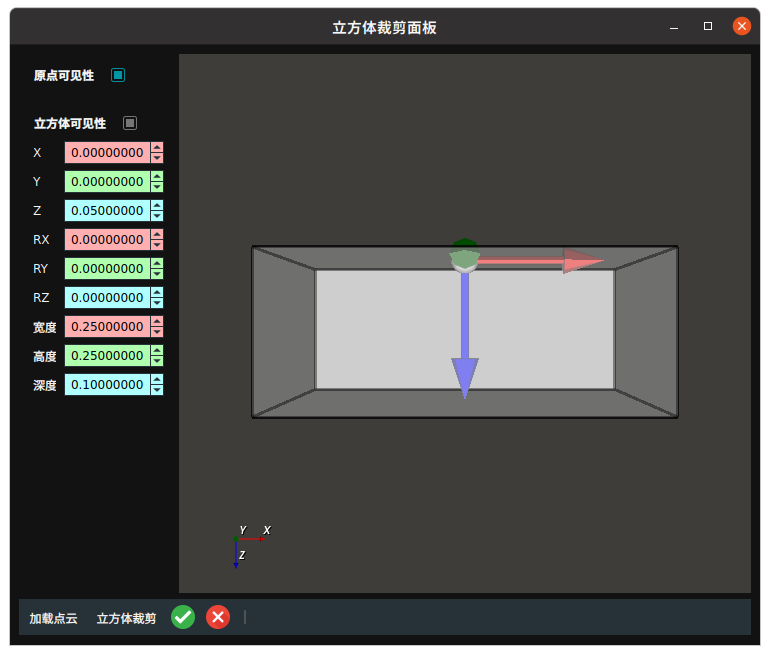
步骤五:立方体裁剪面板操作
右击
CropboxSegment打开立方体裁剪面板。
点击
加载点云,加载需要切割点云。点击快捷键R,全局显示加载点云。
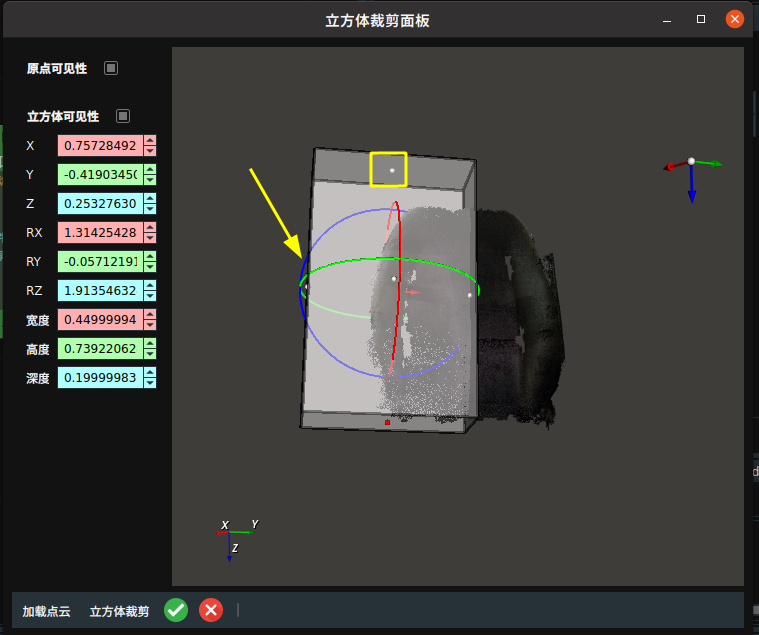
单击视图中的立方体,可以移动并调整其位置和大小。也可通过左侧参数框进行调整。
拖拽立方体周围的圆点以调整其宽度、高度和深度。
使用旋转轴来调整立方体的 X、Y、Z 位置以及 RX、RY、RZ 旋转角度。

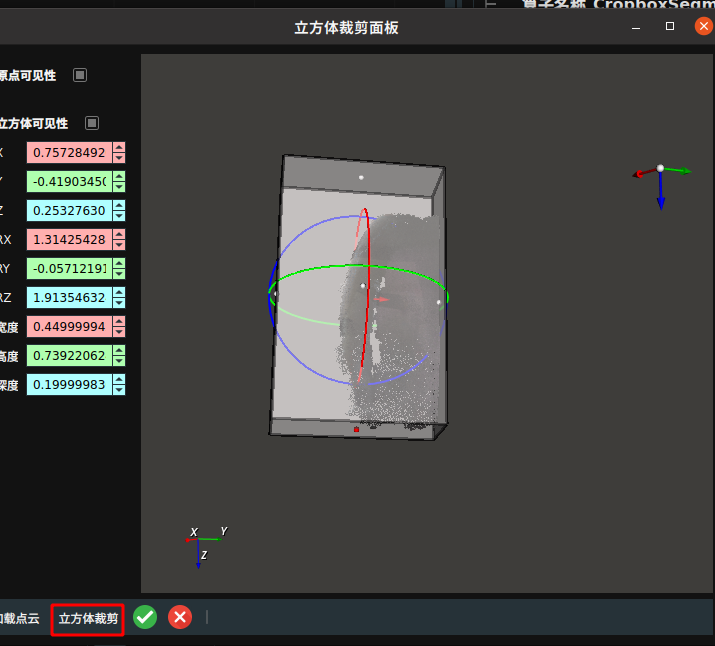
点击
立方体裁剪,裁剪出立方体包围的点云。
5.点击
 ,应用操作。再次触发Trigger算子。
,应用操作。再次触发Trigger算子。
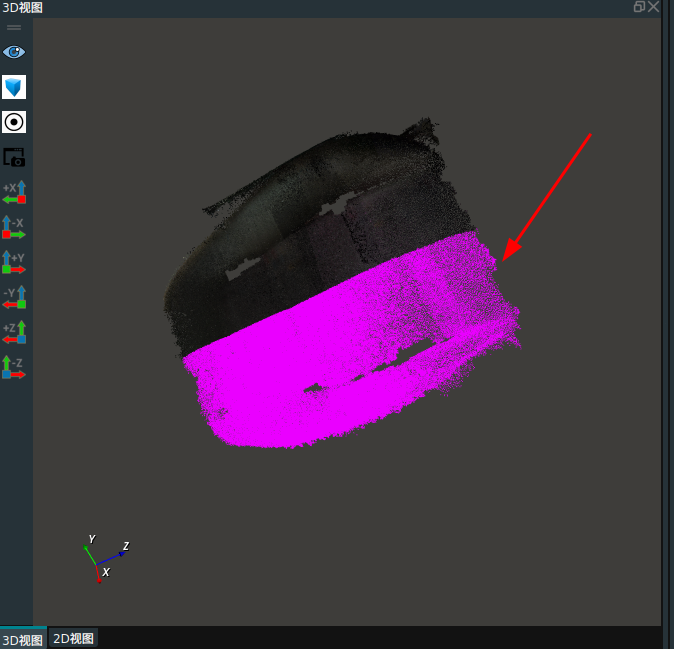
运行结果
在 3D 视图中显示切割结果。Load算子的点云显示原始颜色。紫色(随机色)部分为切割后的点云。